



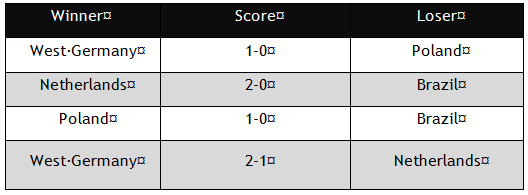
You can use the tr:nth-child pseudo element to alternate row background colors.
The tr:nth-child pseudo element is not supported by Internet Explorer.

tr:nth-child(even) {
background-color: #0000ff;
color: #ffffff;
}
<tr>
<td>West Germany</td>
<td>1-0</td>
<td>Poland</td>
</tr>
<tr>
<td>Netherlands</td>
<td>2-0</td>
<td>Brazil</td>
</tr>