



You can create a non-scrolling header using the position and overflow properties.
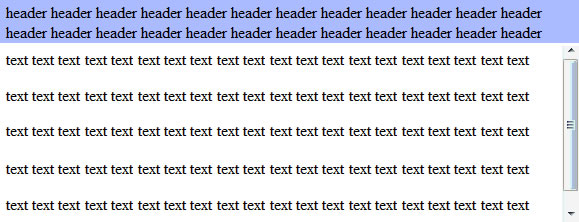
In the example below, the header has a height of 100px. If the browser window is very narrow, the header's content may not fit inside the header. Setting the overflow property to “hidden” hides the header content that doesn't fit within the header area.

body {
margin: 0px;
padding: 100px 0px 0px 0px;
overflow: hidden; /* overflow: hidden prevents full scrollbar in IE */
}
div#header {
/* you must include "div" for IE */
position: absolute;
top:0px;
left: 0px;
width: 100%;
height: 100px;
background-color: #aabbff;
overflow: hidden;
}
#content { height: 100%; overflow: auto; }
<div id="header"><p>header…header</p></div>
<div id="content"><p>text…text</p></div>